今回はURLパラメータ毎にコンテンツ内容を変更する方法をお伝えします。
簡単に何ができるかを説明すると、
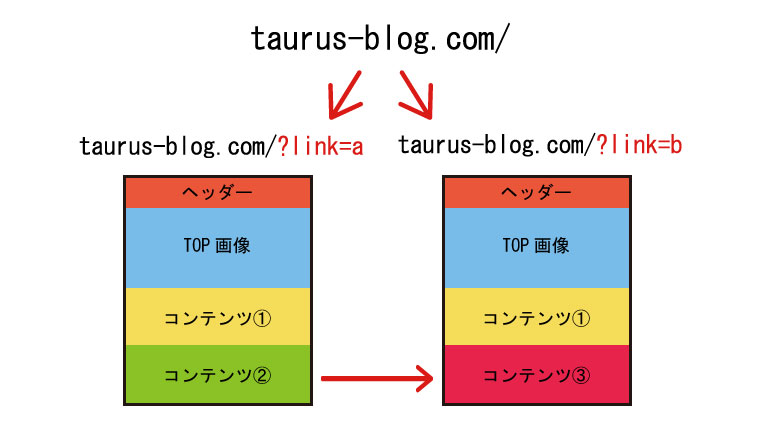
URLパラメータAとBで表示するコンテンツを変更するとします。
AとBの2つのURLをヒートマップで分析して、どのコンテンツ表示がユーザーに多く見られているか詳細に分析することができます。
分析に必要な機能を手軽に実装できるので最後までお付き合いをお願いします!
・URLパラメータとは何か
・簡単な実装方法
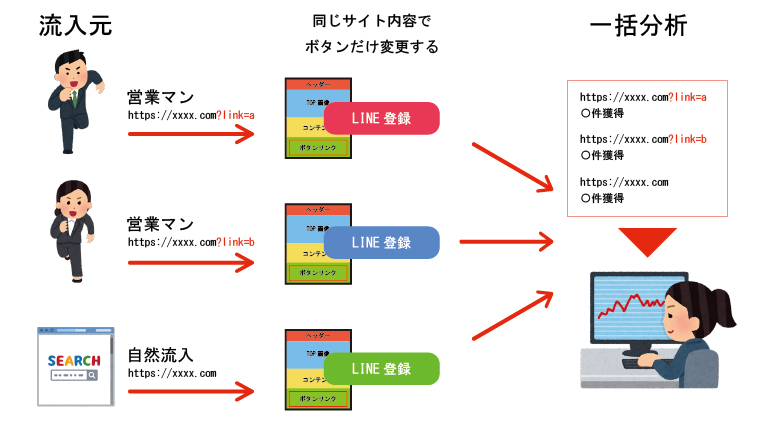
・営業マンごとにサイト運用結果を計測したい
・サイトのABテストを実施したい
以前、私にこのような依頼がありました。
ある会社ではLP(ランディングページ)を運営していて、
LINEで無料登録してもらうことをゴールとしていました。
google広告と複数人の営業マンで運用をしてたが、
現在のLPではどの営業マンがLINE登録を獲得できたかわからないため、
LINE登録のURLを複数に分けて、営業成績を分析したい。
というものでした。

今回は、この依頼内容の事例にそって紹介させていきます!
URLパラメータとは
URLの後ろに「?」から始まる箇所が『URLパラメータ』になります。
例えば、下記では赤文字の部分がパラメータにあたります。
https://taurus-blog.com/?test=aaa
複数のパラメータを付与したい場合は、「&」でつなぎます。
https://taurus-blog.com/?test=aaa&test=bbb
1つのURL内に「?」を2つ以上使用できないので気を付けましょう!
URLパラメータの種類
アクティブパラメータ
ページURLにパラメータを付与することで、
ページのコンテンツ表示内容に影響を与えるURLパラメータです。
今回の記事で主に扱うパラメータがこちらになります!
あるサイトでAという商品を表示させる場合
https://taurus-blog.com/?product=a
というURLになるとします。
Bという商品のみを表示した場合は、
https://taurus-blog.com/?product=b
となります。
この場合「?product=xxx」のxxx部分をaやbなど値を変更することによって、
表示されるコンテンツ内容が変わってきます!
パッシブパラメータ
パッシブパラメータは表示内容に変更はありません。
これは流入もの情報を表すパラメータになります。
Googleアナリティクスなどでトラッキング用として使用されるのが、このパッシブパラメータです。
WordPressでサイトを運営されている方は、見覚えがあるかもしれませんが、
記事投稿でプレビューをすると、
https://taurus-blog.com/?p=xxx&preview=true
のようなURLパラメータが付与されたページが表示されると思います。
これもパッシブパラメータの一つです。
パッシブパラメータの利用方法については、
別の記事にて、Googleアナリティクスの説明と共に詳しく解説します!
URLパラメータごとにコンテンツ内容を変更する方法

今回は前述した通り、
LPのLINE登録URLを複数に分けて、営業成績を分析したい。
というものを解決した実装方法をご紹介していきます!
応用することで、コンテンツ内容表示を切り替えすることもできますので参考にしてください。
実装したい内容
3つのURLパラメータ毎に異なるURLリンクへ変更させる。
➀
実装URL:https://taurus-blog.com/?link=a
リンク先URL:https://hogepage1.com
➁
実装URL:https://taurus-blog.com/?link=b
リンク先URL:https://hogepage2.com
➂
実装URL:https://taurus-blog.com/?link=c
リンク先URL:https://hogepage3.com
サンプル
こちらはサンプルになります!
↓のボタンを押すことでURLにURLパラメータが付与されます。
ボタンごとにこのリンク先が変わります!
コピペで実装できるサンプルコード
HTML内に記述する内容
<body>
<a href="#" id="URL1">ここからLINE登録</a>
</body>
Javascript/jQuery
<script>
jQuery(function() {
//URL全体から「?」以降をparamsに格納
params = location.href.split("?");
//URLパラメータが存在した時、URL変更を実施
if(params.length>1){
//URLパラメータ情報を取得
var url = decodeURI(location.search)
//取得したURLパラメータ情報を比較をして処理を実施
//URLパラメータが「?link=a」だった場合
if(url == "?link=a") {
$("#URL1").attr("href", "https://hogepage1.com");
//URLパラメータが「?link=b」だった場合
}else if(url == "?link=b") {
$("#URL1").attr("href", "https://hogepage2.com");
//URLパラメータが「?link=c」だった場合
}else if(url == "?link=c") {
$("#URL1").attr("href", "https://hogepage3.com");
//それ以外のパラメータが付与されていた場合は何もしない
}else{
; // 何もしない
}
}
});
</script>
WordPressでの実装方法
通常の実装方法
コチラのコードをfunction.phpにコピペするだけで実装できます!
テーマのfunction.phpに記述した場合、テーマ更新でリセットされてしまう可能性がありますので、
子テーマを作成してからfunction.phpに記述することをオススメしています!
もし、子テーマの実装をしていない場合は以下のプラグインに記述することで対応も可能です!
Simple Custom CSS and JS
こちらのプラグインは、「HTML」「CSS」「JS」を別々に管理することができるプラグインです。
「JS」の中にサンプルコードをコピペするだけで実装ができます。
Code Snippets
こちらのプラグインは、function.phpを編集することなく追記ができるプラグインです。
サンプルコードをコピペするだけで実装ができます。
最後に
今回はURLパラメータごとにコンテンツ内容(URLリンク)を変更する方法を紹介してきました!
紹介した方法はURLリンク(href)の変更のみでしたが、
例えばclassの付与削除を利用して、コンテンツの表示非表示を実装することも可能です!
jQueryは無限の可能性がありますので、
サンプルコードを少しだけ自分でカスタマイズしてみることで、
さらに出来ることが増えていくことでしょう!